使用原生而不是jquery的好处是显而易见的,但是牺牲了对老浏览器的支持;但如果的项目使用angular或者其他老浏览器无法使用的技术,这个时候就没有必要再用jquery了; 以下是一些我整理的常用替换jquery的一些代码片段;如果你想知道更多细节,你可以访问:YouMightNotNeedjQuery.com
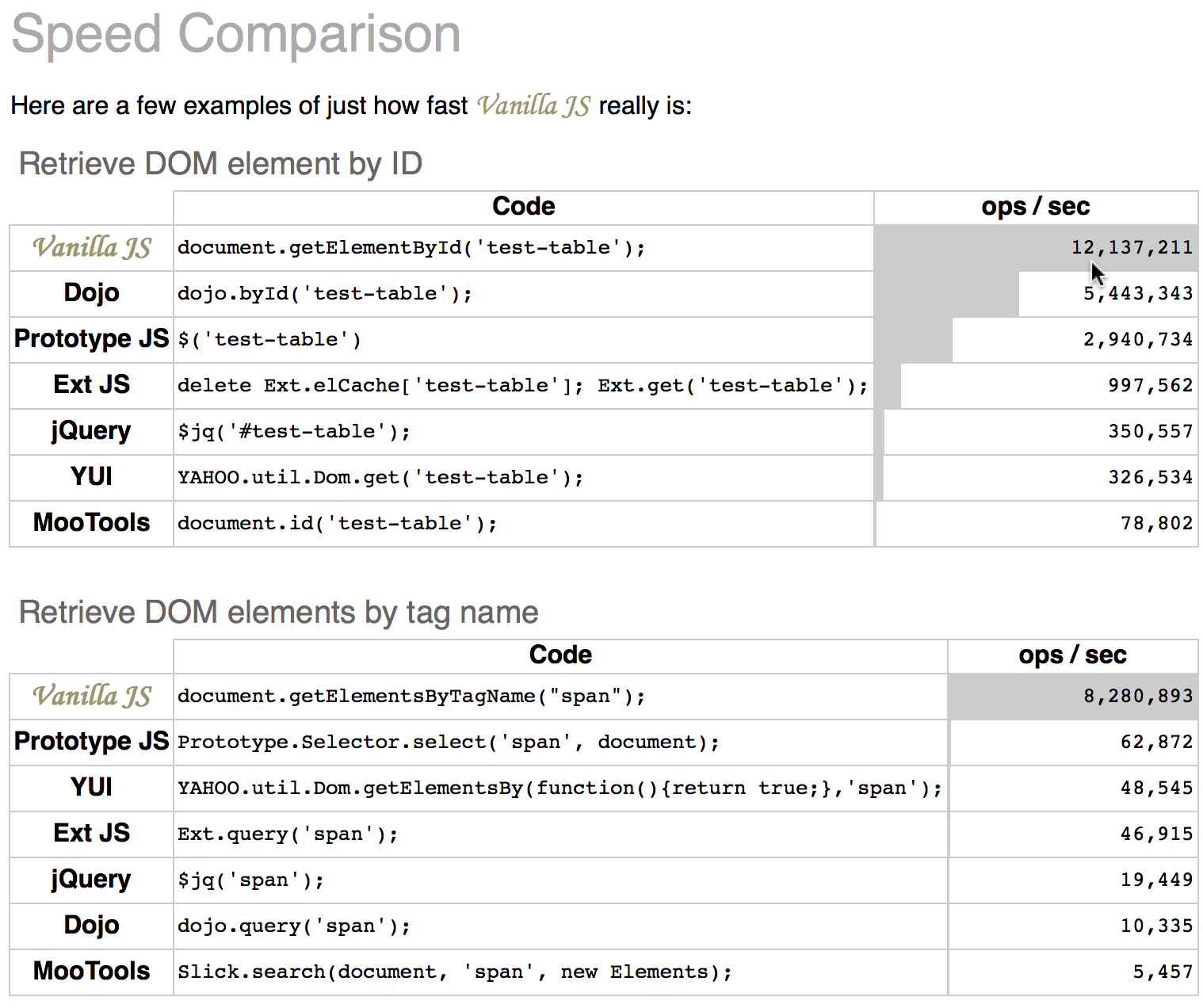
原生js与其他js框架的DOM操作速度对比

$('.elements') 类选择
document.querySelectorAll('.elements');$('#elements') ID选择
document.querySelector('#element');
document.getElementById("element");$('.elements,#id') 复合选择
document.querySelectorAll("#element-ID, .element-class");其他选择
//元素名选择
document.getElementsByTagName('span');
//子节点选择
document.querySelectorAll('.elements > code');
//后代节点
document.querySelectorAll('.elements code');
//相邻兄弟节点
document.querySelectorAll('.element + *');
//相邻兄弟节点(确切)
document.querySelectorAll('.element + .next');
//所有兄弟节点(确切)
document.querySelectorAll('.element ~ .next');
//参数选择
document.querySelectorAll('code[data-selection="element"]');
//获取body元素,$('body')
document.body
//获取整个HTML
document.documentElement一些element参数 可以不用 .attr('')
var value = el.getAttribute('someName');
el.setAttribute('someName','value');
el.removeAttribute('someName')不用getAttribute的参数:
this.idthis.value(input类的元素的值. IE 的option和Safari的radio没有.)this.className类名称this.selectedIndexselect 被选择的option的索引this.optionsselect元素的option列表this.textoption元素的文字内容this.rowstable 元素获取其tr元素this.cellstr 元素获取其(td & th)this.parentNode获取他上一级的父元素this.checkedcheckbox元素是否被选择this.selectedoption 是否被选择this.disabledinput 元素是否被禁止this.readOnlyinput 元素是否只读this.hrefa 元素的href参数this.hostnamea href的域名this.pathnamea href的域名后面的urlthis.searcha href中 ?后面的部分this.src拥有src参数的元素的src值
$el.data('attr') 获取data参数
element.dataset['attr']$el.css('color','#fff') 设置样式
element.style.color = "#af7aa5";$el.addClass('name') 添加/删除类名称
element.classList.add("name");
element.classList.remove("name");
element.classList.toggle('active');
或者改变 elem.className
elem.className += ' ' + className$.append('something') 追加内容
element.innerHTML = element.innerHTML + 'sometthing';$(function(){ ... }) DOM/window加载完成
document.addEventListener('DOMContentLoaded', function(){
// Do something
});
window.addEventListener('load', function(){
// Do something
});$('span').unwrap()
var spans = document.getElementsByTagName('span');
while( spans[0] ) {
var parent = spans[0].parentNode;
while( spans[0].firstChild ) {
parent.insertBefore( spans[0].firstChild, spans[0]);
}
parent.removeChild( spans[0] );
}总结
能不用jquery就不要用jquery,先不说速度,毕竟jquery文件还有100多来k呢。